What are Tags, and what are they good for?
We have contact properties, also segments and categories, points, stages. Why tags?
Where we use tags, we don't care about "lists", but are looking at an individual contact and want to "take a note" about that contact - without using up a "custom field".
In short, tags are nothing else but labels (Think: Sticky notes to add and remove from a contact).
Advanced Usage Examples
The most common usage it all sorts of "been there done that" - and reaction to that.
Example 1: Don't tell people what they already know
If someone already downloaded a certain asset or visited a certain page, why advertise the same again (be it in email, Focus Item, ...)?
Simply set a tag once the item is delievered, and take that into consideration in your campaigns.
Example 2: Let people pick up where they left
Customer's idea: I want to point returning users to a relevant point that they visited last (e.g. "viewed a certain item", or "booking process of a certain item")
Solution: We show appropriate content (based on segments), driven by Tags!
The actual solution here was specific to TYPO3 CMS, which has the powerful feature of targeting native CMS content based on Mautic segments. The generic way would have been to show Dynamic Web Content (DWC) or probably rather Focus Items based on Tags, similar to example 3.
Nonetheless, let's look at what was done here, because it's quite fascinating:
- Every "pick-up" place on the website places its own Tag (in our case set within a single-page JavaScript app).
Of course we can't have too many of these places - here, we had a small number of car models, with abandoned actions like "book test drive" or "configurator".
Thus an example tag name would be "model-t-configurator". - A campaign checks for these tags, per condition. If it finds one, the contact is added to a "pick-up"-Segment by the same name. Moreover, the contact is removed from all other "pick-up"-Segments, and the tag is removed from the contact.
- At next visit, some good-looking and specific content is displayed based on the user's segment - like "Welcome back! Your Model T is still waiting for your test ride" :)
Again, we are only using segments here because TYPO3's targeting works that way. In other cases you would skip the Segments.
Example 3: Landing page "All my assets"
Customer's idea: I want to have a Landing Page where people can find all the assets that they previously received.
Solution: We combine Dynamic Web Content (DWC) with Tags!
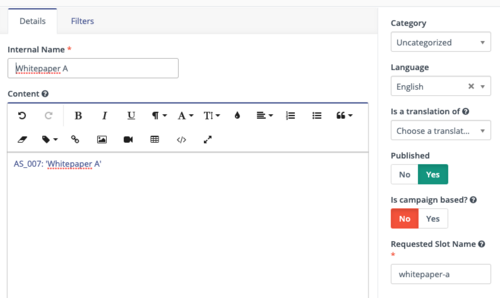
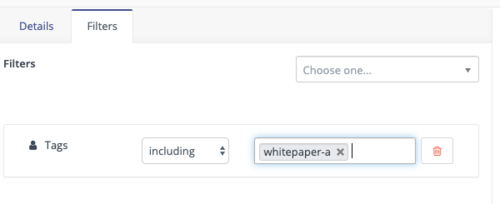
More specifically, we set the appropriate Tag whenever an asset is delivered (think "Whitepaper A").

And we test for that Tag inside of a DWC item, which delivers the asset.

So all we need for each Asset is a corresponding Tag - and the campaign action to set it. Plus the corresponding DWC on the Landing Page.
Example 4: No perfect DOI campaign without Tags
Our DOI campaign is based on Tags, too - see the post "The perfect double opt-in with Mautic" :)
How to set (or remove) Tags
There are four ways to add or remove Tags to/from a contact:
- Manually (at the end of a contact's "Edit" view)
- Via campaigns, forms, points
- From any website, through parameter to tracking pixel
i.e. per raw HTML e.g.
<img src="<https://m.myexample.com/mtracking.gif?tags=Downloads" alt="MTC Tag" />
or through plugin feature of your CMS - Via API